워드프레스 이미지 ALT 태그 넣는 방법
워드프레스를 처음 사용하다보면 이것저것 궁금한 것이 많이 생깁니다. 그 중에 하나가 이미지를 넣고 ALT 태그를 어떻게 넣느냐 하는 부분도 있습니다. 특히 네이버 블로그를 하다 넘어오는 분들이나 티스토리 블로그를 하다가 넘어 오는 분들은 더 헷갈리죠.
이미지 ALT태그를 써야 하는 이유는 굳이 설명하지 않아도 다들 알겠죠. 세상의 모든 곳이 우리나라처럼 인터넷이 빠르지 않습니다. 그래서 이미지가 늦게 뜨는 곳들이 있는데, 그런 곳에서 이미지가 안 뜨더라도 문맥을 이해할 수 있도록 텍스트로 설명을 해 주는 것이 ALT태그입니다.
위드프레스 이미지 ALT 태그 넣는 방법
우선 이미지를 하나 넣어봅니다. 이미지가 잘 들어가겠죠? 이미지 넣는 방법은 탐색기에서 바로 드래그 해서 올리던가, 이미지를 복사하고 붙여넣기를 하는 방법으로 하면 됩니다. 어렵지 않습니다. 그냥 하면 됩니다.

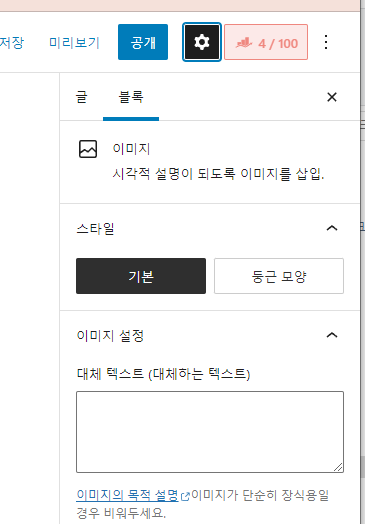
이미지를 올린 후에는 이미지를 한 번 클릭해 줍니다. 그럼 SEO 플러그인 등을 사용하지 않으면 바로 블록에디터에서 이미지에 대해 수정하는 창이 오른쪽에 뜨는데, 랭크 매쓰 같은 것을 사용하면 해당 메뉴가 기본으로 먼저 뜨다 보니 이때 알트 태그를 어떻게 넣어야 하는지 모르게 됩니다.
그럴 때에는 글쓰기 모드 우측 상단에 있는 아이콘을 잘 살피면 됩니다. 거기에 설정을 뜻하는 톱니바퀴 아이콘이 있어요. 그것을 누르면 블록 속성을 정의할 수 있습니다.

그러면 이미지 설정에 ‘대체 텍스트’를 넣는 칸이 보여집니다. 여기에 대체하는 텍스트를 넣으면 됩니다. 대체하는 텍스트는 파일명과는 또 다릅니다. 그림에 대해 묘사하듯이 작성하는 것이 원칙적으로 맞다고 합니다.
위에 이미지 같은 경우에는 워드프레스 ALT태그 넣는 방법에 대한 캡쳐 이미지와 같이 자세히 써야 맞겠죠. 그때 자세히 설명하는 것을 보면 ‘이미지가 단순히 장식용이라면 비워두라’고 합니다. 모든 이미지에 다 넣을 필요는 없다는 것을 의미합니다.
그 얘기인 즉, 제가 생각할 때는 단순히 썸네일용으로 넣은 사진이라면 굳이 알트 태그를 넣을 필요가 없다는 것을 의미할 수도 있습니다. 저는 그래서 진짜 설명이 꼭 필요한 것, 본문에서 해당 이미지를 바탕으로 설명하는 내용이 있으면 그때 알트 태그를 작성해서 붙여 넣습니다.
플러그인도 있을 듯
그런데 문득 이런 글을 작성하면서 생각해 보니 알트 태그를 자동으로 작업해 주는 플러그인이 있을 것 같습니다. 티스토리 블로그에서도 자동으로 파일명을 알트태그로 치환해주는 기능을 하는 자바스크립트가 있을 정도입니다.
그러면 워드프레스에는 없을 가능성이 거의 없죠. 이 글을 작성한 이후에 찾아볼 생각입니다.
알트 태그는 매우 중요하다고 많은 분들이 강조합니다. 따라서 가능한 지켜 주는 것이 좋습니다만, 입력이 번거롭다면 당연히 플러그인 등을 사용해서 쉽게 하는 방법도 나쁘지 않다고 생각합니다.
워드프레스에 익숙해지면 다른 블로그 플랫폼을 이용하기가 한결 수월해집니다. 따라서 워드프레스는 블로그를 평생할 마음이 생겼다면 하루라도 빠르게 공부를 하는 것이 좋겠다는 생각이 듭니다. 해 보면 익숙해 집니다. 처음에는 당연히 다 시간이 걸립니다. 하지만 선구자들이 미리 설명해 놓는 내용들만 잘 참조해도 쉽게 익숙해질 수 있으니 반드시 꼭 해 보시기 바랍니다.